In this tutorial, we’ll show you how to integrate WS Form PRO with the JetEngine plugin. You’ll learn how to create a form that can create a WordPress post that contains custom fields configured in JetEngine.
JetEngine is a plugin that allows you to create custom fields for any post type. WS Form can be fully integrated with custom fields created using JetEngine. By using WS Form you can develop powerful, mobile friendly forms that have any layout in place of this basic functionality.
When used with the WS Form Post Management Add-On you can:
- Automatically create forms that contain the fields you have made in JetEngine for any post type.
- Automatically populate select, checkbox, radio and button groups with the choices you have configured in JetEngine.
- Push form submissions as new posts that are fully compatible with JetEngine.
- Pre-populate forms using post data that includes JetEngine fields.
WS Form also integrates JetEngine with user management forms such as Register and Edit Profile.
JetEngine repeater fields are fully supported when creating, populating and submitting forms.
Prerequisites
For this tutorial you will need the following plugins:
- JetEngine
- WS Form PRO
- Post Management Add-On (Also compatible with the User Management Add-On)
Create Fields in JetEngine
First, we’re going to create some custom fields that will appear when we edit a post in WordPress. We can choose any of the field types that JetEngine offers, including repeaters. Custom fields are added to a Meta Box in JetEngine.

You can find some helpful resources on how to configure JetEngine here.
The following JetEngine field types are supported in WS Form:
- Text
- Date
- Time
- Datetime
- Textarea
- WYSIWYG
- Switcher
- Checkbox
- Media
- Gallery
- Radio
- Repeater
- Select
- Number
- Colorpicker
- Posts
- HTML
If you add a Repeater field in JetEngine, that field will be converted to a repeatable section in WS Form. When that form is submitted the repeated rows will be populated in the post at rows in JetEngine. WS Form supports all field types in repeatable sections.
Create a Form
Next, we’re going to create a form in WS Form. To do this, we click on Add New in the WS Form menu.

Because we have the Post Management add-on installed, you’ll see that we have a Post Management tab. If we click on that tab it will show us templates for each post type registered in WordPress. Any post types that contain JetEngine custom fields will be indicating with a JetEngine icon. We’re going to choose the Post template.
 After you click on a template, WS Form automatically creates a form for you. WS Form will:
After you click on a template, WS Form automatically creates a form for you. WS Form will:
- Add basic post fields (title, excerpt and featured image).
- Add JetEngine fields, fully configured according to your JetEngine settings.
- Add taxonomy term selectors (e.g. Category and Tags on posts).
At the top of the form is a section that includes standard fields we would expect to see for a post, such as the title, content an excerpt. In addition to that it has created fields and sections for all of the custom fields we created with JetEngine. WS Form sets the width of fields to match your JetEngine configuration settings.

You can edit the form in exactly the same way as you would any other form. For example, you can resize fields, resize sections and even split the form up across multiple tabs. All of the functionality of the WS Form layout editor is available to you.
Field Mapping (Optional)
When the form is submitted, the fields on your form are used to create a post in WordPress. WS Form automatically creates field mappings for you if you use a template.
The fields are mapped to either WordPress or JetEngine fields by using a Post Management action.
To edit the field mappings:
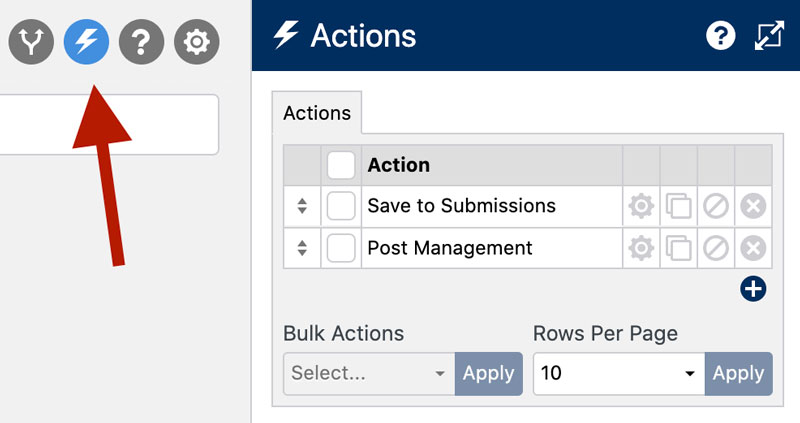
- Click the Actions icon at the top of the layout editor.

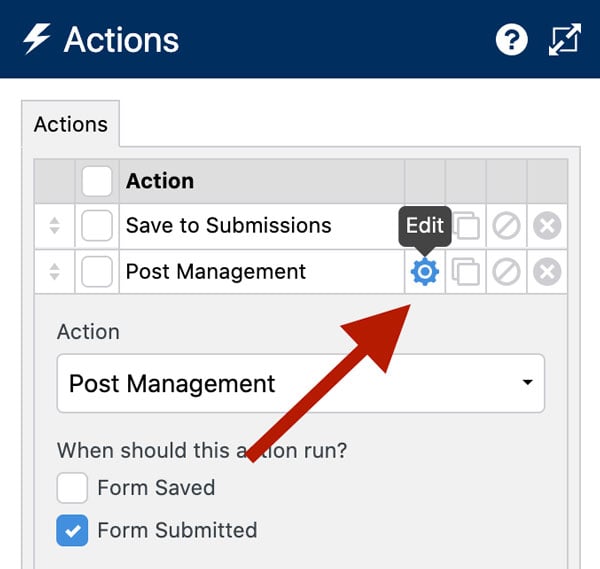
- Click the gear icon next to the Post Management action.

- Scroll down to the Field Mapping and JetEngine Field Mapping.

- Adjust the field mappings as required then click Save & Close. For more information about field mapping, see our Post Management knowledge base article.
Fields such as selects, checkboxes and radios pull their choices dynamically from JetEngine. This means that if you change a choice in JetEngine it will automatically update on your form.
Likewise, relational fields in JetEngine such as Posts are also updated dynamically.
JetEngine Relations (Optional)
In addition to field mapping, JetEngine Relations are also supported. You can populate a JetEngine relation from a WS Form field. The relation will relate to the Post ID created or updated with the Post Management action. To do this, use the JetEngine Relation setting. To add a Jet Engine Relation setting:
- Click the add icon.
- Choose the WS Form field you would like to use to populate the relationship with. We would recommend using a Select, Checkbox or Radio field. A Hidden field could also be used. You can use the Data Source feature to populate the field with Post data if you wish. Ensure the value mapping is set to ID and the label mapping is set to Title. Ultimate the field value should contain a Post ID you want to establish a relationship with.
- In the second column, choose the JetEngine Relation you would like to set.
- In the third column choose the Context. This defaults to Child which will update the child component of the relationship.
- In the fourth column you can choose whether or not to replace all existing relationships on the post.
Preview The Form
Now let’s test the form. To do that we simply click the Preview button.

You’ll notice in our preview window that we have the WS Form debug console open. This is a really great feature for testing forms and allows you to populate a form in a single click. Every time you click Populate the form is populated with different data. There’s even a Populate & Submit button which lets you populate the form with data and submit it.
View The Post
Now that the form is submitted, let’s take a look at how that looks in WordPress.
First, we’ll click back to the WordPress admin. Then we’ll click on Posts in the WordPress menu.
And there is our new post that was created by WS Form.

If we click on the post, we can see that the post title, excerpt and content have been populated from the form. Below that you can see the custom fields created in JetEngine that have also been populated.
WS Form supports integration with all of the core JetEngine field types.
Pre-Populating a Form with JetEngine Custom Fields
In addition to creating posts, WS Form can also pre-populate forms using JetEngine custom fields. To demonstrate this, we’ll go back to the layout editor for the form we just created. Next, we click on the form settings icon at the top of the layout editor.
Then we click on the data tab. From here we configure WS Form to populate the form using the data from an existing WordPress post. In this example, we’ll set WS Form to use the ID of the post we just created.

Below that, you will find the field mappings.
 These allow you specify which post and JetEngine fields will be mapped to which WS Form field. You’ll notice that because we created this form from a template, all of the fields are already mapped for us.
These allow you specify which post and JetEngine fields will be mapped to which WS Form field. You’ll notice that because we created this form from a template, all of the fields are already mapped for us.
In addition to field mapping, JetEngine Relations are also supported. You can populate a WS Form field with a JetEngine relation value. The relation will relate to the post ID you have configured to populate from. To add a JetEngine Relation setting:
- Click the add icon.
- Choose the JetEngine Relation you would like to set the WS Form field from.
- In the second column choose the WS Form field you would like to populate. We would recommend using a Select, Checkbox or Radio field. You can use the Data Source feature to populate the field with Post data if you wish. Ensure the value mapping is set to ID and the label mapping is set to Title.
- In the third column choose the Context. This defaults to Child which will update the child component of the relationship.
Next click Save & Close. Then we click Preview to view the form.

The form has been populated with the data from the post and is ready for editing.
And that’s how easy it is to integrate WS Form with JetEngine!
