The legal field is used to output a legal notice on your forms such as a privacy policy, terms and conditions or disclaimer. You can enter your own legal notice or automatically create content using a third-party service such as Termageddon.
Demo
To learn how to add, edit, clone, move, resize, offset, or delete a legal field, please click here.
To edit the settings for this field type, click the settings icon on the field itself. Click the Save & Close or Save button to save your changes. If you do not want to save your changes, you can click the Cancel button or click any other form element to close the field settings sidebar.

Basic
The basic tab contains settings that the majority of WS Form users will need to control a field. The settings are as follows:
Label
The label is used solely for identifying the legal field when editing your form. The label is not shown to the website visitor.
Show Label
If enabled the label will be shown on your form. If you do not want the label to appear for a particular field, uncheck this box.
Required
If checked this field will be required when the website visitor completes your form.
In order to validate the field, the user is required to scroll to the bottom of the legal agreement.
Hidden
If checked the field will be hidden on the form. It can be shown again using conditional logic or your own JavaScript.
Source
Select the source for your legal notice. The available options are:
- Termageddon (U.S. only)
- Own Copy
Termageddon
Termageddon generates required policies for websites and apps and updates them whenever the laws change.
Disclaimer: WS Form has no control over and accepts no liability in respect of this service and content.
To use Termageddon as your legal notice source, follow these directions:
- Register with Termageddon
- Create a policy
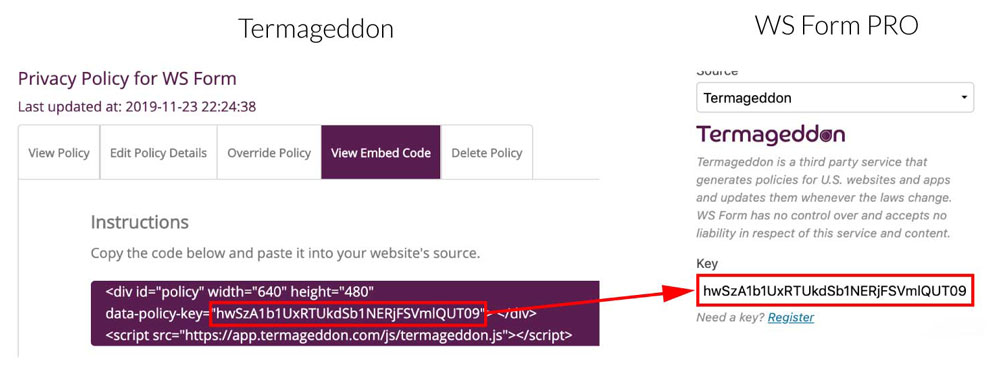
- View the embed code
- Copy the key from the Termageddon embed code into the legal field Key setting.

- Choose whether or not to hide the policy title using the Hide title checkbox
- Click Save
Your Termageddon policy will now appear on your form!
Own Copy
If you choose Own Copy, use the visual editor to enter your own legal notice.
Help Text
The help text setting enables you to add smaller text under the field to assist the website visitor in completing that field.
As well as inserting plain text into this field, WS Form also provides extensive functionality for adding character and word count information. Click here to learn more about this functionality.
WS Form variables can be entered into this field.
Advanced
The advanced tab contains additional form attribute settings that provide further control over how a field is rendered.
Styles
Use the Styles settings to change the design of the legal field.
Label Position
There are five positions you can choose from for your label:
- Default
- Top
- Left
- Right
- Bottom
The default position will place the label set in the form settings advanced tab. For new forms this will be the Top positioning.
Note that when using some frameworks some label positions may not be available.
Label Width
If your label position is set to left or right, you can specify how wide the label will be. You can consider the overall width of the label and the field to be 12 columns (or whatever value is set in Form Settings). By default, labels are rendered at 3 columns wide (1/4 width), which means the field itself is 9 columns wide (3/4 width). You can change the width of the label using this setting.
To change the default width of all labels in your form:
1. Click the form settings icon.
2. Click the Advanced tab.
3. Scroll down to Default Label Width and change the setting.
4. Click Save at the bottom.
Height (pixels)
Enter the height in pixels you want to use for the legal notice area. This setting defaults to 200. If you set it to blank, the content will display inline without a scroll bar.
Vertical Alignment
The vertical alignment option allows you to choose how this field will be vertically aligned in relation to fields in the same row. The options are:
- Top
- Middle
- Bottom
Classes
For developers WS Form allows you to add your own classes to fields.
Field Wrapper
The wrapper CSS class setting enables you to add a class (or classes) to a field wrapper. Field wrappers are sections of HTML added around a field to position them on the page. To add multiple classes, add a space between the class names.
Restrictions
User Status
Choose from one of the options to filter which user status can see this field:
- Any
- Is Logged In
- Is Logged Out
- Has User Role or Capability
If you choose Has User Role or Capability, additional settings will appear that enable you to choose one or more roles or capabilities.
Validation
Show Invalid Feedback
Invalid feedback text is shown when a form is saved or submitted, and the field has not been completed according to the field settings you have configured. For example, if the minimum character count is 10 and you enter 5 characters and then submit the form, the field will be deemed invalid. If this setting is checked, invalid feedback is shown under the field.
Invalid Feedback Text
WS Form automatically builds invalid feedback text for all of your fields. If no text is entered into this field, the value shown in the field in light gray text will be shown. If you would like to specify alternative invalid feedback text, you can enter it within this setting.
WS Form variables can be entered into this field.
Custom Attributes
This setting is used to add custom attributes to the HTML of this field, such as data-my-attribute="1234". You can add as many custom attributes as you need.
To add a custom attribute key-value pair:
- Click the Add icon to add a custom attribute row.
- Enter the key in the left column.
- Enter the value in the right column.
- Click Save to save the custom attributes.
Breakpoints
The breakpoint settings define the width of a field and also what the offset (how many columns from the left-hand side of the form or the previous field) of a field is for each breakpoint. For more information about the breakpoint settings and capabilities of WS Form, click here.
