Customizing your WooCommerce product pages is a great way to stand out from the crowd. The WS Form add-on for WooCommerce lets you add new features to your WooCommerce product pages that you wouldn’t normally have access to. In this article, we’ll see how to customize WooCommerce product pages with the WS Form PRO Product Add-On for WooCommerce.
WS Form WooCommerce Product Add-on Features
The WS Form add-on for WooCommerce adds 15 custom forms and 7 new fields to WS Form. These provide lots of customizations including conditional logic, options for the products, interactive product customization, and lots more. You can also build your own form or use any existing form.
Allow customers to create wish lists. Complex calculations let customers combine multiple options for each product and see the price as they add them. Add features such as donations, naming your price, and uploading files to your WooCommerce product pages.
You can see demos of this add-on in action on the WooCommerce WS Form page.
Let’s see some examples of how to use it.
Adding WS Form to Current WooCommerce Products

In the WooCommerce menu, click Add New Product or select a product to edit. A new tab called WS Form is added to the Product Data field that appears under the editor. Select this tab.

This opens a tab with multiple built-in templates. You have 15 pre-made templates to choose from. You can also create your own template or select Choose an Existing Form above the templates. Each form provides an example of how it will look on the front end. It creates the form and attaches it to the product page.
Choose from:
- Blank
- Basic
- Calculations
- Color Swatches
- Conditional Logic
- Configurator
- Configurator Cascading
- Demo: Field Types
- Demo: Run Actions
- Donate
- File Upload
- Hidden Fields
- Multi-tab
- Personalization
- Repeatable Sections
You can see lots of examples on the WooCommerce WS Form add-on page.

I’ve added the Personalization form. You can edit the form by clicking the edit form button. You can also remove the form or configure its settings. Click the text Edit Assignment Settings to open the form editor to the Woo tab where you can make the changes to the settings. You can also open the settings in the form editor. Remove the form to replace it with another form. Hit publish or update when you’re done.

Editing the form opens the standard form editor. This form includes a checkbox, text, total, quantity, and add to cart button. Several of these fields include conditional logic. The form’s assignment settings are found under the Woo tab in the sidebar settings if you need to adjust them. Publish the form when you’re ready. Select the Product tab at the top to return to the product editor.
Creating a New Form and Assigning it to WooCommerce Products

You can also create the form and then assign it to the products you want. This allows you to assign the form to multiple products at once. This will not override the forms that are set up on the individual products that we discussed in the previous section.
Go to the WS Form menu in the WordPress dashboard and select Add New. Select the WooCommerce tab. This shows all the WooCommerce forms that are available.

In the form editor, select the gear at the top of the screen to open the form’s settings and select the Woo tab. Here, you’ll see a section called Assign To. Select the dropdown box and choose the products you want to use in the form.

Select Filtered Products to choose categories, tags, and products to include. You can also select categories, tags, and products to exclude. Click the plus icon and add an item to the field. Add as many fields as you want. I’ve added three categories to include in this example. Save your form and it’s automatically assigned to everything you’ve selected.

Once you’ve published the form it will automatically appear on every product that meets the criteria you’ve chosen. This example shows the Calculations form on the Accessories category. Now, the customer can select options for their product before adding it to the cart.
Let’s look at a few more WS Form WooCommerce examples.
WS Form WooCommerce Examples
Here are a few examples of using the WS Form WooCommerce add-on to customize WooCommerce product pages.
Personalization

Personalization includes a checkbox, fields for text, total, quantity, and an Add-To-Cart button. The checkbox and text include conditional logic.

WS Form added the form to the product page. It’s integrated well, so it looks like it belongs there. I’ve highlighted the elements that are added by WS Form. Since this form includes conditional logic, we’ll see more fields when we meet the conditions.

I’ve selected to personalize the product. This opens a field where I can enter the text.
File Upload

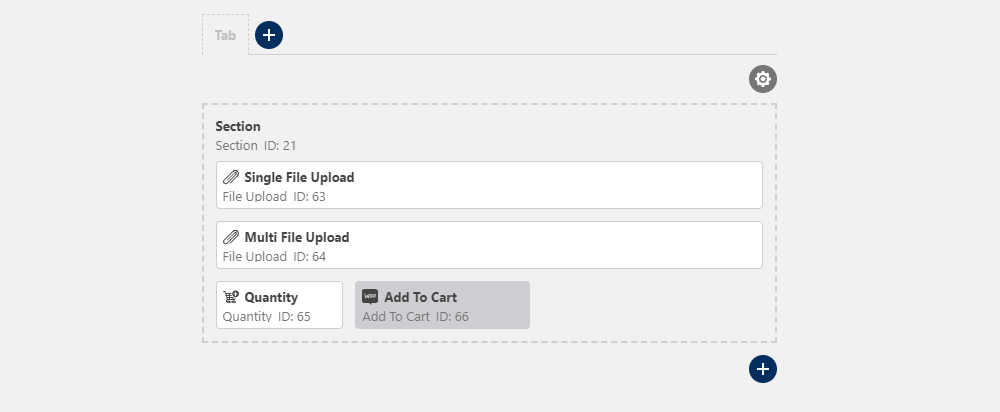
File Upload includes Single File Upload, Multi File Upload, and Quantity fields, and an Add-To-Cart button.

Here’s how it looks on the front end. It’s useful if you want to allow customers to upload images to be placed on products. The user simply clicks on the upload option, and they can navigate to the file on their computer or device.
Donate

The Donate form includes a field to add the donation amount and an Add-To-Cart button.

A donation field is now added to the product’s page. I’ve hidden the product’s price in the Woo tab of the WS Form’s settings.
Customizing the WooCommerce WS Form

Any of the WooCommerce forms can be customized. If you have the WooCommerce WS Form add-on activated, you’ll see a new set of tools in the toolbox. Scroll to the bottom of the tools in the sidebar and you’ll see a new section called WooCommerce. This new set of fields includes:
- Subtotal
- Options
- Total
- Quantity
- Cart Item Total
- Add To Cart
- Clear
Add any of these tools anywhere you want on the form.

Drag and drop the elements onto your form the same way you would with any WS Form. You can customize it with any of the WS Form fields. For this example, I’ve added all the WooCommerce fields and several other fields from the WS Form toolbox including file upload and signature. I’ve set some of the fields to display in two columns and I’ve reduced the size of a few others.

The WooCommerce Fields include settings like the other fields.

The preview within the product editor displays the form as it will appear on the product page.

Here’s my example with the WooCommerce and regular WS Form fields. All the fields display exactly as I placed them on the form.
Customize WooCommerce Product Page Ending Thoughts
That’s our look at the WS Form WooCommerce add-on. This add-on does a great job of integrating the two products and adds new features to both. Placing the forms on your WooCommerce product pages gives you a lot of customization options. The WS Form add-on for WooCommerce is an excellent way to customize WooCommerce product pages.
Purchase the WS Form WooCommerce add-on in the WooCommerce shop. See the documentation in the WS Form knowledge base for more information.
We want to hear from you. Do you customize WooCommerce product pages with the WS Form WooCommerce add-on? Let us know what you think about it in the comments below.


