Turnstile is a new field for WS Form that improves and simplifies spam protection. It uses the Cloudflare Turnstile widget to protect forms from spam without requiring a CAPTCHA or interaction from the user. It’s easy to add to WS Form and includes lots of options to customize the field to your needs. In this post, we’ll take a look at Cloudflare Turnstile, see what it does, and see how to add it to a WS Form.
What is Cloudflare Turnstile?
Turnstile is a smart CAPTCHA alternative that works with any website without showing the visitors a CAPTCHA or sending traffic through Cloudflare or Cloudflare’s CDN. It’s more accessible and privacy-focused.
Users can run challenges anywhere on their websites without them becoming intrusive to the user. The goal is to avoid showing a puzzle and to make a needed interaction as simple as possible. Challenges can be noninteractive, a non-intrusive action such as a button click, or an invisible challenge to the browser.
Turnstile uses several types of challenges and rotates them when they become more or less effective. It can adapt to the individual and the browser. The challenges include proof-of-work, proof-of-space, probing for web APIs, and others that detect browser quirks and human behavior. Turnstile can fine-tune the difficulty of the challenge to the specific request so that it never shows the user a visual puzzle.
How to Get Cloudflare Turnstile
To get a Cloudflare Turnstile widget, first, you’ll need to sign up for a Cloudflare account.

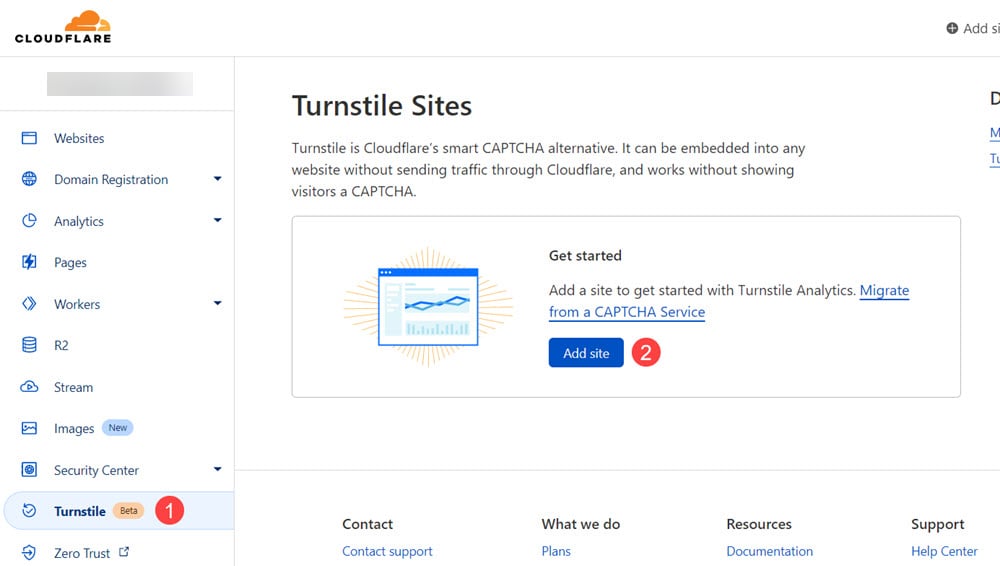
Next, you’ll need to create a Turnstile widget. Go to Cloudflare Dashboard > Turnstile and select Add Site.

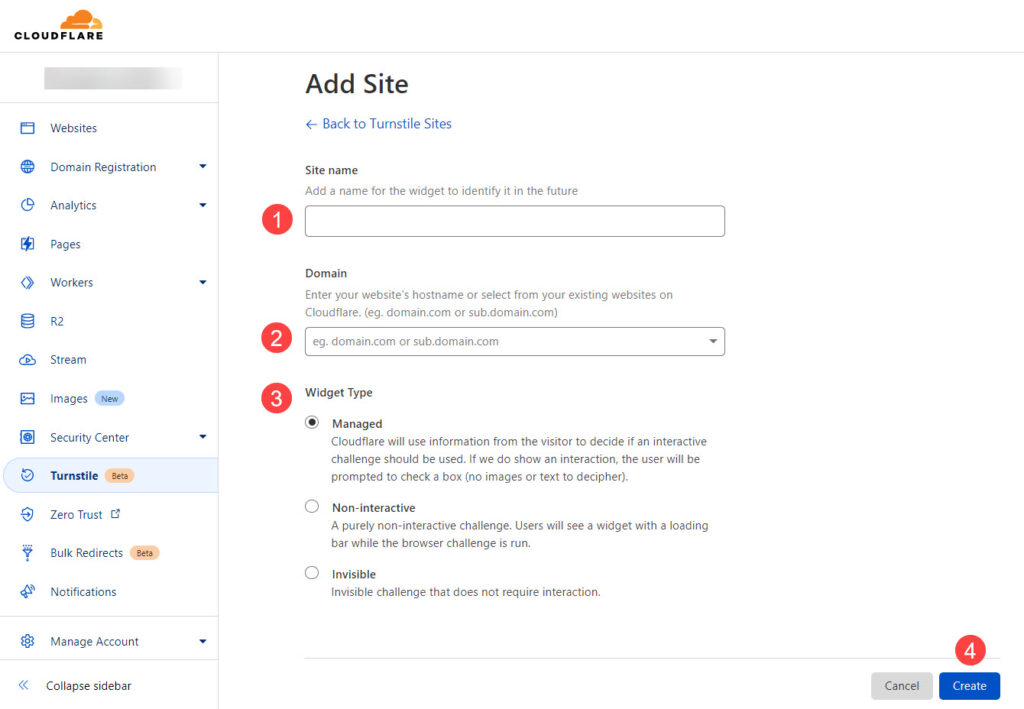
Next, enter your site name and domain name into the fields. The site name is used as the widget name. The domain can be the main domain or a subdomain.
You have your choice for the widget type. The default is Managed. This is the best option for most users. This allows Cloudflare to use the information from the visitor to determine if a checkbox challenge should be used. Non-interactive shows a loading bar while it checks the browser but doesn’t provide an interactive challenge to the user. Invisible doesn’t show a loading bar and never provides an interactive challenge.
Click Create and wait for the screen to refresh.

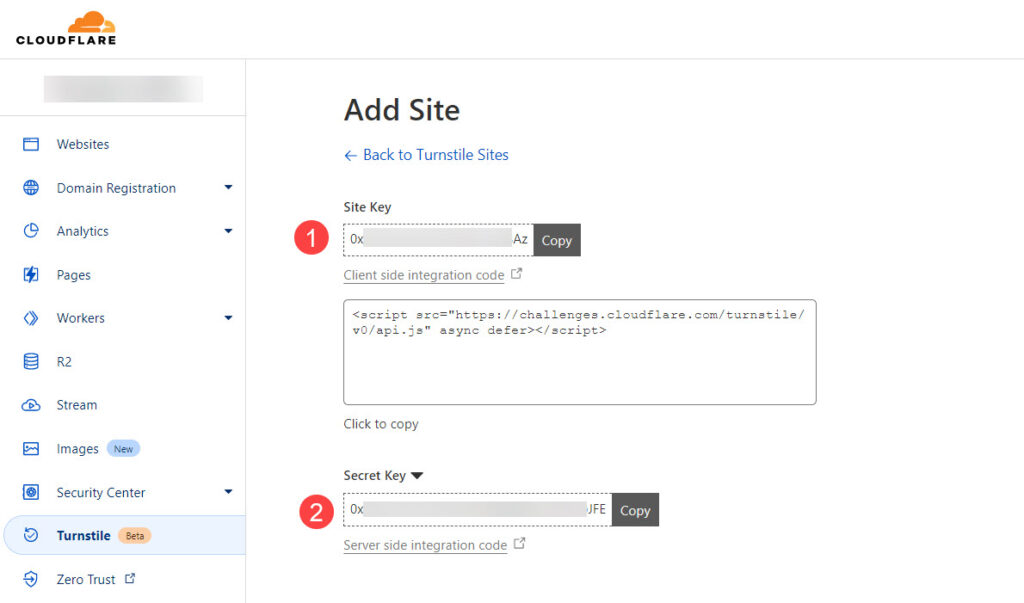
Finally, copy the Site Key and Secret Key to add to your WS Form. I recommend leaving this page open and copying them one at a time when you’re ready.

How to add a Turnstile Captcha to Your WS Form
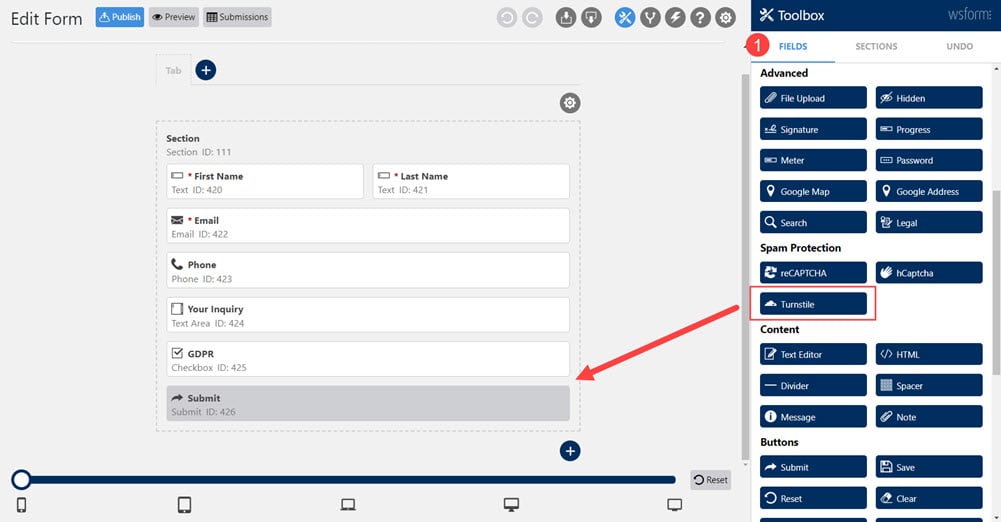
First, create or edit the form you want to use the Turnstile field. For this example, I’m using the built-in Contact Form, but any template or form is fine. In the Fields tab of the Toolbox, scroll down to Spam Protection. You’ll see a new field called Turnstile. Drag this field to the location you want it on your form.

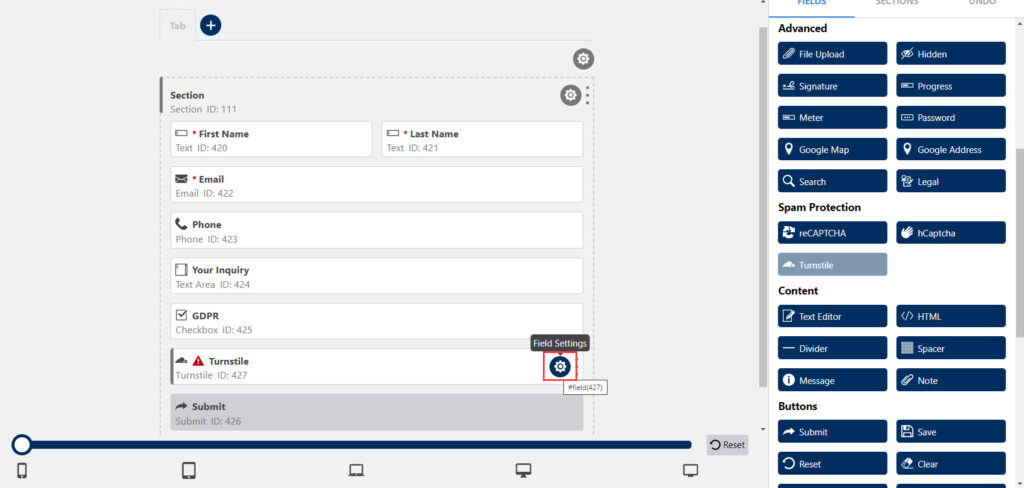
Next, open the field’s settings by clicking its gear icon. This opens the Turnstile settings to the Basic tab.

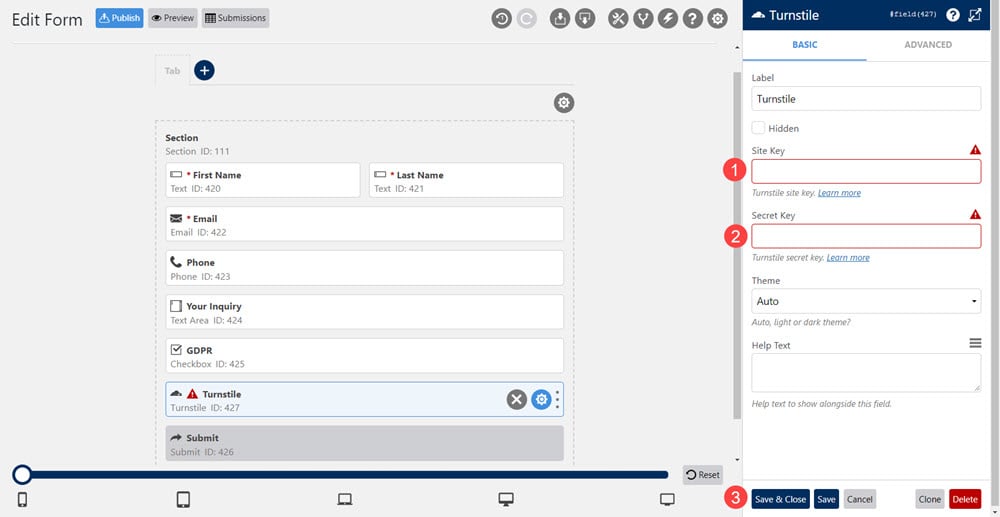
Finally, paste the Site Key and Secret Key to their fields. Click Save or Save and Close. Your new field is ready to use. Publish or save your form and add it to your WordPress pages. That’s the basics of adding Cloudflare Turnstile to your WS Form. You can customize it further if you want.

Cloudflare Turnstile Settings
The Turnstile field includes several settings if you want to adjust it further. There are two tabs with settings.
Turnstile Basic Settings
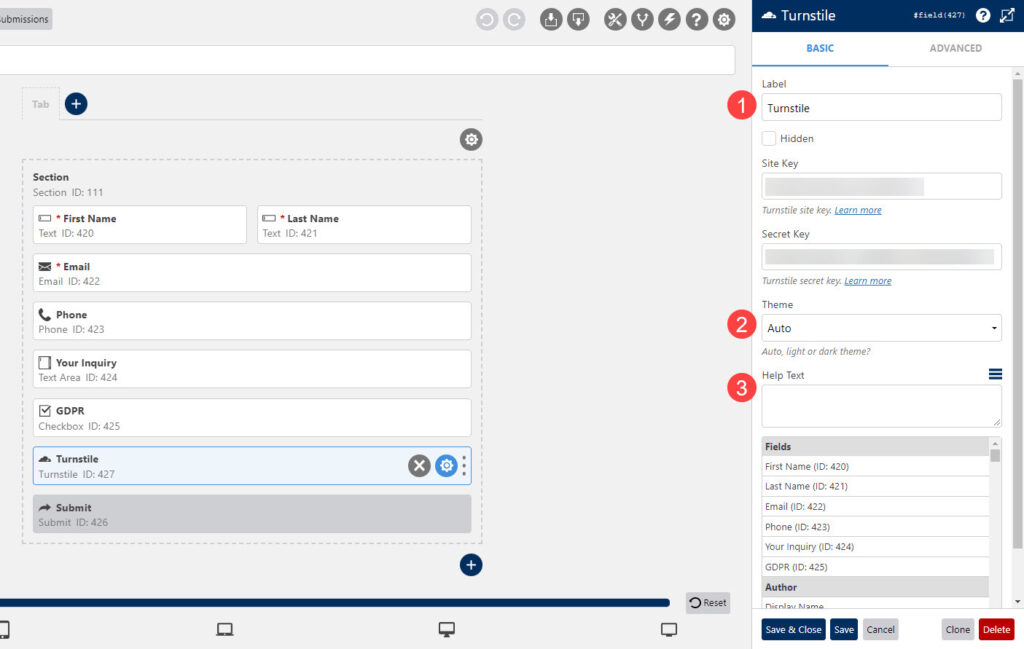
Here’s a look at the settings for the Basic tab.
Label allows you to enter the label that displays for the field in the field editor. The label is hidden on the front end by default. Checking the Show Label checkbox shows the label on the front end.
The Theme settings control the color scheme of the field on the front end. Settings include Auto, Light, and Dark.
The Help Text let’s you add small text under the field to help the visitor complete the field. You can also enter WS Form variables if you want by clicking the small hamburger icon and selecting them from the list.

Advanced Settings
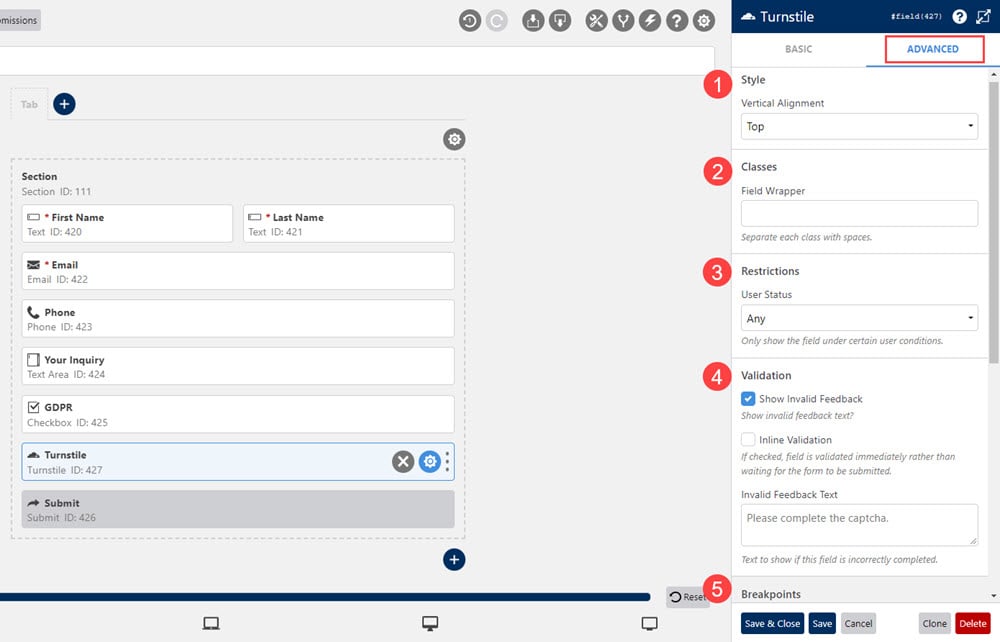
The Advanced settings tab includes several settings for advanced customization.
Style lets you select between several vertical alignment options that include top, middle, and bottom.
Classes allow you to add CSS classes to field wrappers and add the field wrappers.
Restrictions lets you choose which users see the field based on their status. Choose between Any, Logged in, Logged out, or a Specific User Role or Capability. This selection opens fields where you can select those roles and capabilities.
Validation lets you show and specify the validation text. Enable it to show the text. Select Inline to show the text immediately. Uncheck it to wait until the form is submitted. Enter the text you want to display into the Invalid Feedback Text field. It does include default text, but you can specify your own if you want. You can also use WS Form variables.
Breakpoints let you set the width of the field and the size of the offset for each breakpoint. Set the number of columns for extra small, small, medium, large, and extra-large devices.

Cloudflare Turnstile Results
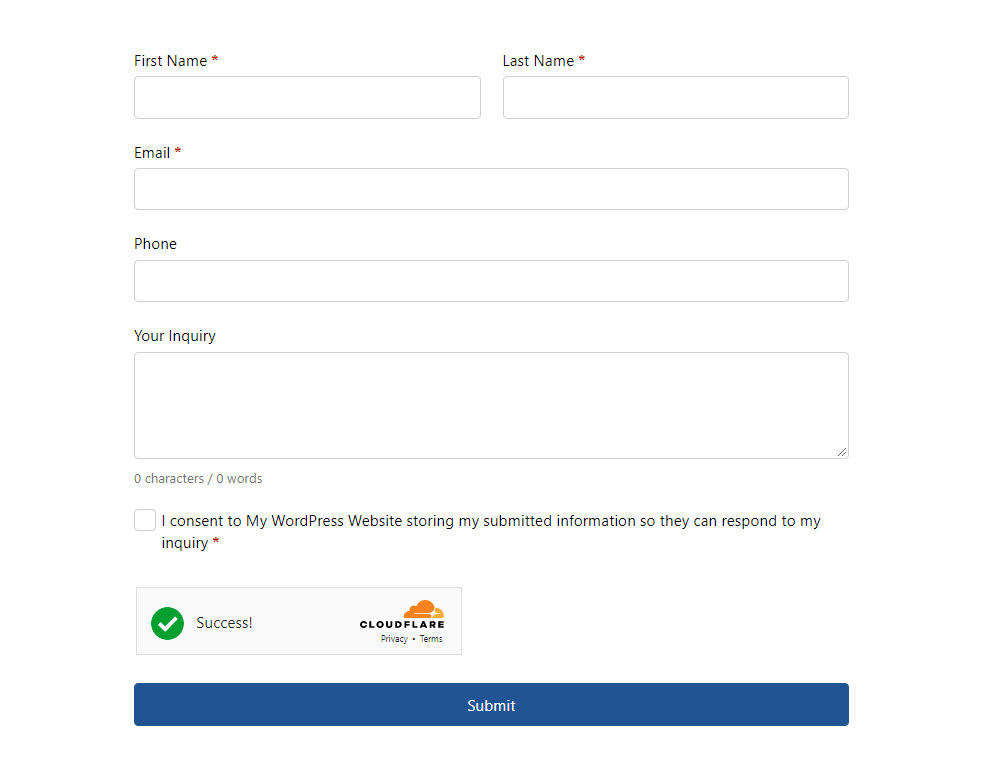
On the front end, the form now displays the Cloudflare field and performs the check as the page loads. I’ve selected the Managed widget. If the browser or the visitor passes the Cloudflare checks, a green checkmark appears with a success message. Otherwise, the field will display an interactive challenge. This example uses the default settings.

Ending Thoughts
That’s our look at the Cloudflare Turnstile field and how to add it to WS Form. Adding Cloudflare Turnstile to any WS Form is simple. You’ll only need the Site Key and Secret Key from Cloudflare. Fortunately, the keys are easy to create. Cloudflare Turnstile is a simple and powerful CAPTCHA alternative that doesn’t require interaction, making it ideal for website visitors. It’s still in beta, but it works great with WS Form.
We want to hear from you. Have you tried Cloudflare Turnstile with WS Form? Let us know about your experience in the comments.


