The WS Form WordPress form plugin has been designed with form-rendering performance in mind. A few of these design considerations are detailed below.
Database
All WS Form submissions are completely isolated from the rest of the standard WordPress database tables to improve performance.
Many of our competitors add form submissions to the regular WordPress wp_posts table as a custom post type. While this does have some advantages, such as making some of the WordPress codex functions available to the form submissions themselves, we believe that isolating the form submissions in their own table dramatically improves performance. The main disadvantage to pushing submissions into the wp_posts table is that post types such as pages, posts, and attachments (media items) all share the same table. Therefore if, for example, you had 10,000 form submissions, any queries for a page will have to contend with those 10,000 records, thus affecting the performance of your website.
Published Snapshots
While we retain the draft version of forms in various database tables, the final rendering of a form on your website comes from a pre-compiled version of the form that involves a single database query per rendering. This unique way of rendering forms means your website is faster and there is less load on your server. We can achieve client side load speeds of less than 10ms for most forms.
Good Quality HTML
WS Form comes with a ready-to-use CSS framework that can sit seamlessly in the vast majority of websites. The HTML is clean and concise, such that seasoned developers can easily style the forms to fit in with the rest of a website.
Furthermore WS Form is compatible with recent and past versions of CSS frameworks, such as Bootstrap and Foundation. WS Form physically changes the HTML output to match the precise code required for those frameworks so that the forms rendered are a perfect fit for the rest of the website.
HTML 5 Compliant Form Fields
Other than some specialist fields such as the signature and reCAPTCHA fields, all of the form fields available in WS Form take advantage of native browser functionality. This avoids the use of third party libraries which would otherwise slow down the performance of a website. Field HTML only includes attributes that are configured in the field settings.
SCRIPT_DEBUG Compliance
SCRIPT_DEBUG is a related constant that will force WordPress to use the “dev” versions of core CSS and JavaScript files rather than the minified versions that are normally loaded. This is useful when you are testing modifications to any built-in .js or .css files. WS Form complies with this constant to allow for easier debugging.
No Plugin Piggybacking
Some form plugins require the free version to be installed if the paid version is being used. This is primarily done to increase installation counts in the WordPress plugin repository, but this can be detrimental to plugin performance because two plugins have to be loaded.
Our LITE and PRO plugin editions are separate plugins and do not rely on each other to work. This improves the plugin load speed and reduces resource requirements.
Performance Plugin Support
WS Form has integrated support for performance plugins such as LiteSpeed and Perfmatters.
Performance Settings
In addition to the above considerations, WS Form also has some additional settings you can use to further improve performance on production websites.
Compile CSS
We recommend enabling this to ensure all CSS for the form is pre-compiled and does not require processing each time a form loads. This is only applicable if you are using the WS Form framework. This setting can be found on the Global Settings page under the Advanced tab.
Inline CSS
We recommend enabling this to render the WS Form CSS as part of your website HTML instead of being enqueued as separate file. This is only applicable if you are using the WS Form framework. This setting can be found on the Global Settings page under the Advanced tab.
CSS Cache Duration
We recommend setting this to a long duration to improve CSS file caching. This is only applicable if you are using the WS Form framework. Note that the CSS caching will automatically reset when you upgrade to a newer version of WS Form PRO due to a version attribute being appending to the CSS paths. This setting can be found on the Global Settings page under the Advanced tab.
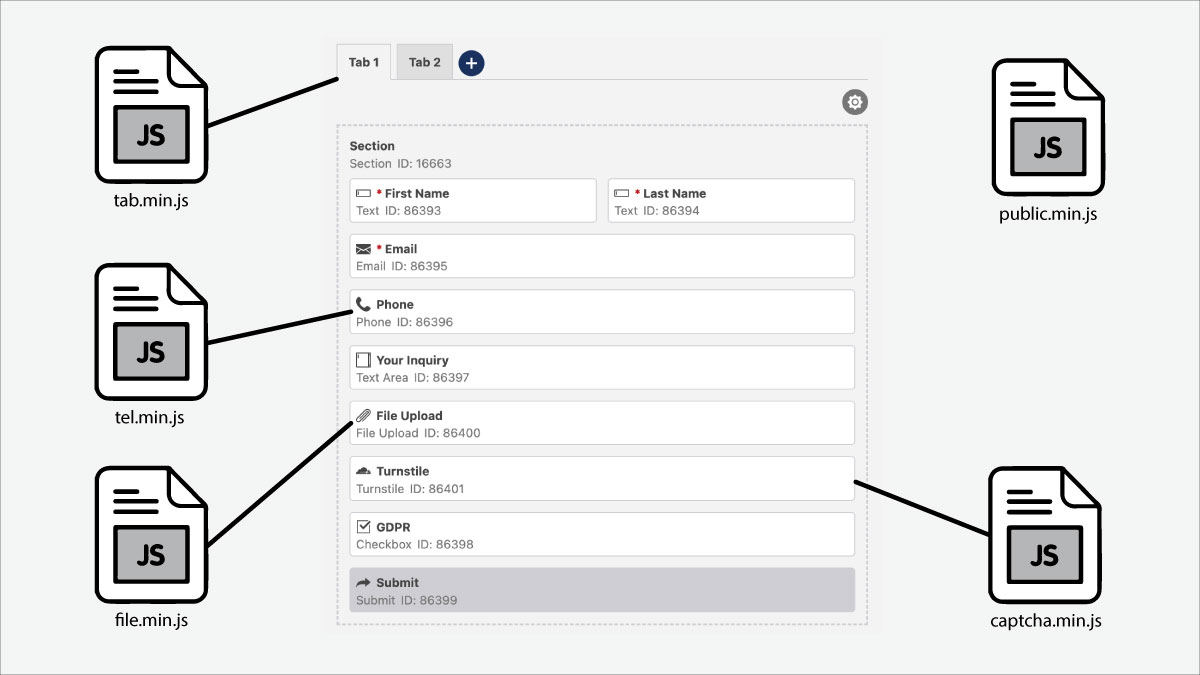
Dynamic Script Enqueuing
WS Form will only enqueue its own scripts and CSS when a form is rendered on the page. Furthermore it will only enqueue field type functionality and third party libraries if a form contains a field type that requires that library.

WS Form offers the ability to load third party libraries (signature, color picker, date picker etc) locally or from a CDN location. This setting can be found on the Global Settings page.
WS Form is also compatible with popular speed optimization plugins.
Statistics – Method
This setting can be found on the Global Settings page under the Basic tab. By default WS Form using a tracking pixel to create statistics about form views, submissions and saves. Whilst this is the most accurate means of gathering statistics, it also requires an additional HTTP request to the WordPress API. A server side option also exists which performs statistical operations on the server as opposed to using an additional HTTP request. The drawback of this method is that if you are using a page caching system the statistics will be less accurate. For optimal performance you may consider disabling the statistics altogether.
