It is possible to verify a users email address by sending them a validation link. When they click the validation link in an email they are returned to the form and the submission is verified. You can then use conditional logic to change the appearance or behavior of the form.
Demo
Template
WS Form comes with a template that can be used to build an email validation form. This can be found as follows:
- Click Add New in the WordPress admin menu under WS Form.
- Click the Demo tab.
- Click the Email Validation template.
How It Works
This process works as follows:
- The user completes, at minimum, an Email field on your form and clicks a Save button to validate. The Validate Before Saving setting is enabled on the Save button to ensure the email field is completed.
- WS Form sends the user an email containing a validation link. The link is inserted into the email using the
#submit_urlvariable. - The user clicks the validation link and is returned to the same form. This validates the submission.
- The submission is now in a validated state and conditional logic can be used to change the appearance of the form or immediately submit the form, or run any other conditions you wish.
- The submission is given a spam value of zero which is indicated by a green dot on the submissions page.
Conditional Logic
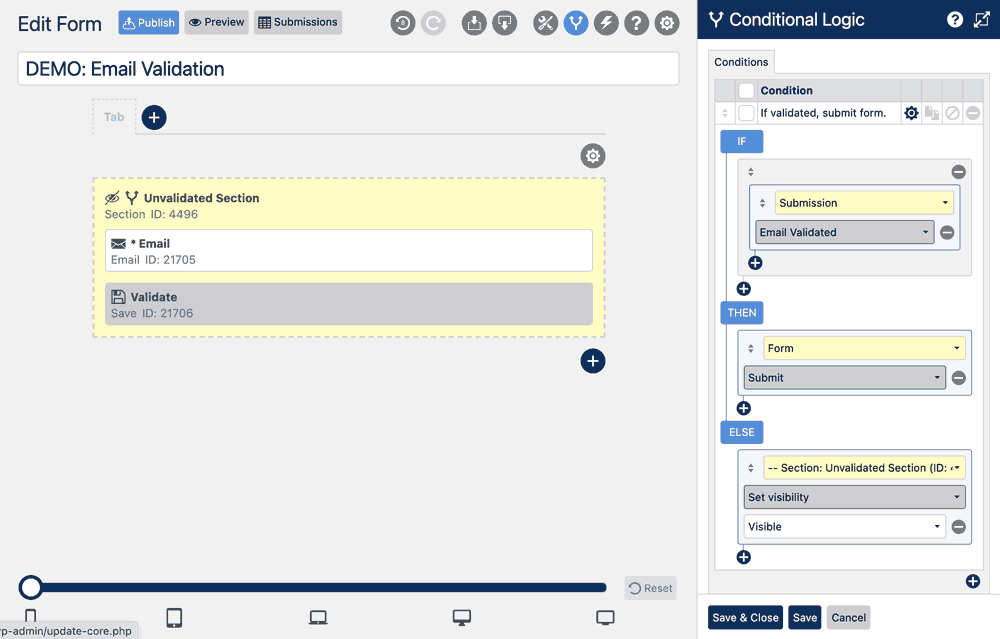
To determine whether or not a form submission has been validated by a user clicking on the link in the email, you can add conditional logic. An example IF condition for this is shown below which shows the form if the submission is not validated, and submits the form immediately if the submission is validated:

Additional keywords: verification, verify, verified
