Using a combination of file upload and progress fields, you can show your website users the progress of a file upload. WS Form enables you to put the progress bar anywhere on your form for complete layout flexibility. The progress bar works when the form is submitted or saved.
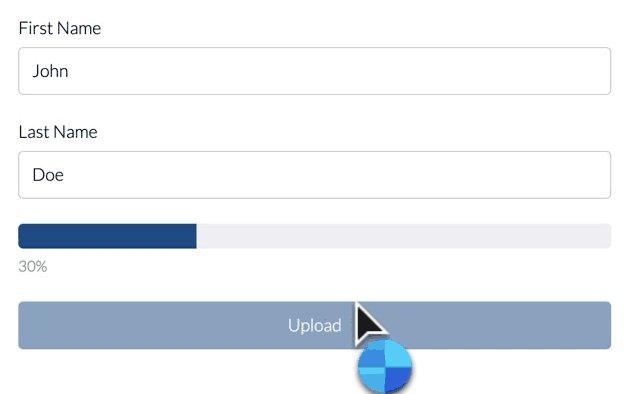
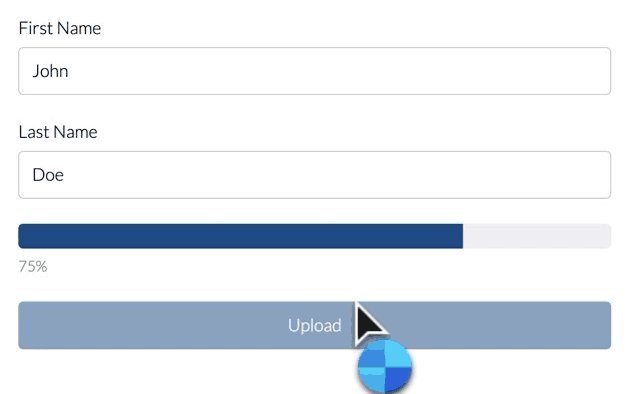
Demo

Tutorial
WS Form comes with a File Upload template on the Add New page. To add a progress bar to an existing form with a file upload field:
- Drag or click a Progress field anywhere on your form. You can add as many progress bars on your form as you wish (for example, on every tab).
- Click the settings icon on the Progress field.

- Under Source select Upload Progress.

- Click Save and then click Preview to test your form.
Hiding The File Upload Field
For a more seamless effect, you can also hide the file upload field when the form is submitted using conditional logic. An example of the conditional logic to achieve this is shown below:

