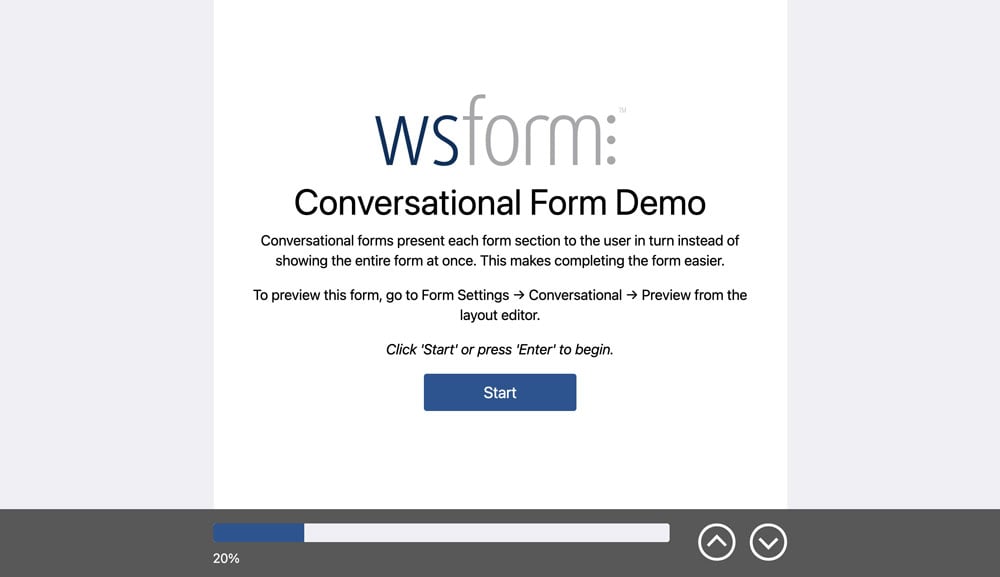
Conversational forms present questions one-by-one instead of showing the entire form at once. This makes completing the form easier, improving conversion rates and user satisfaction. They are presented as a full screen form on a dedicated page, allowing for larger, easier to read fields.
Demo
To view a demo of a conversational form, visit: https://wsform.com/conversational/
Features
Conversational forms have the following features:
- Add unlimited sections and fields to your form.
- No add-ons or coding required.
- Fully customizable colors, fonts and layouts.
- Enqueue your own CSS for advanced styling.
- Compatible with conditional logic, calculated fields and variables.
- Fully integrated with WS Form actions.
- Fully mobile responsive.
A Few Rules
Conversational forms require forms to be developed in a certain way to work correctly.
- The WS Form framework must be used. Conversational forms are not compatible with Bootstrap or Foundation frameworks.
- Sections should be 100% width.
- For date fields, we recommend using the Inline setting.
- Conversational forms cannot be embedded onto other pages. The form is located on a dedicated URL to allow for a full page format.
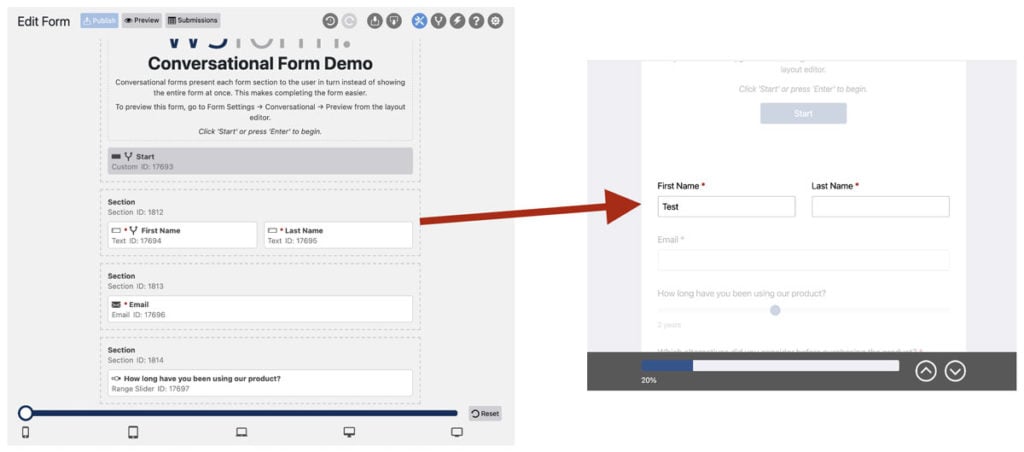
How It Works
Each section of your form becomes a step in your conversational form and each section can contain any number of fields. We recommend keeping each section to one or two fields for an optimum user experience.

Conversational forms reside on a full website page at a permalink determined by you.
Getting Started
To help you get started we have created a Conversational form template. You can find it here:
- Click on WS Form in the WordPress administration menu.
- Click Add New.

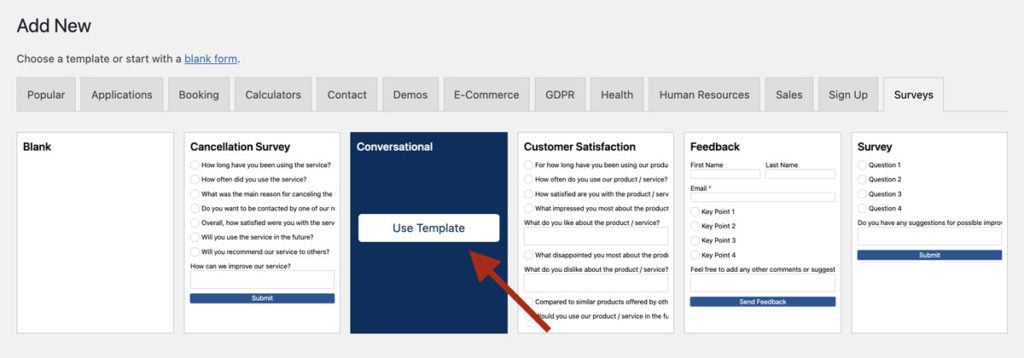
- Click on the Survey tab, then choose the Conversational template.

This will create form that contains an introductory section and a selection of section examples that you can customize to your own preference.
Enabling Conversational on an Existing Form
The conversational form feature is disabled by default. To enable it:
- Click the form settings icon at the top of the layout editor when editing a form.
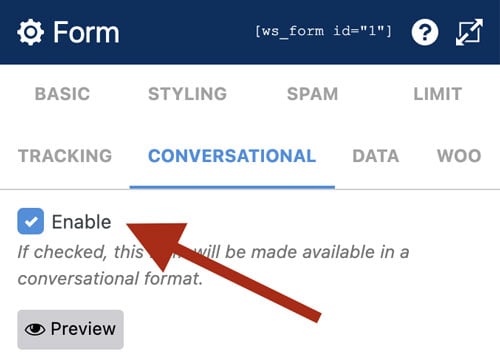
- Click the Conversational tab.
- Check the Enable setting.

- Click Save.
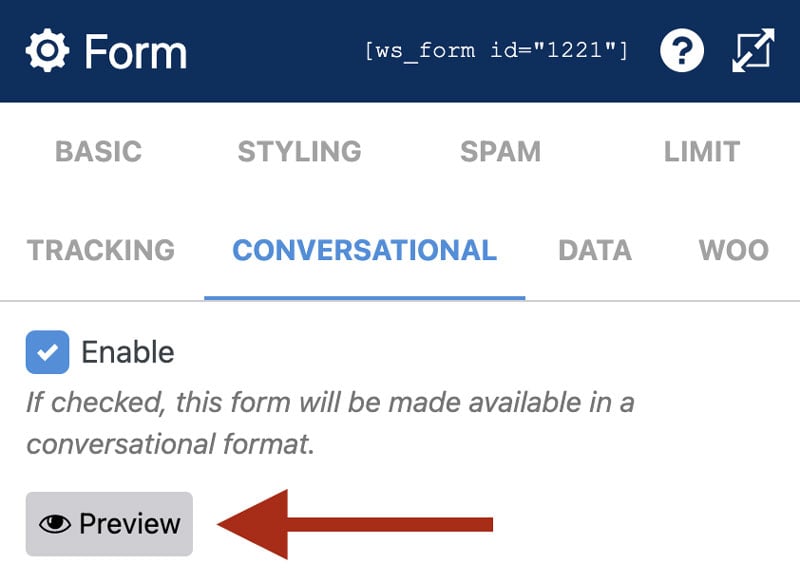
Previewing the Form
You can preview the conversational form by clicking the Preview button in the conversation tab. If you have Live Preview enabled in Global Settings, the preview will automatically update as you edit your form.

Permalink
Once enabled, WS Form will create a permalink for your conversational form. By default, the permalink is:
https://yourwebsite.com/wsf-conversational-form-123/
… where 123 is the ID of your form.
You can customize the permalink as follows:
- Click the form settings icon at the top of the layout editor.
- Click the Conversational tab.
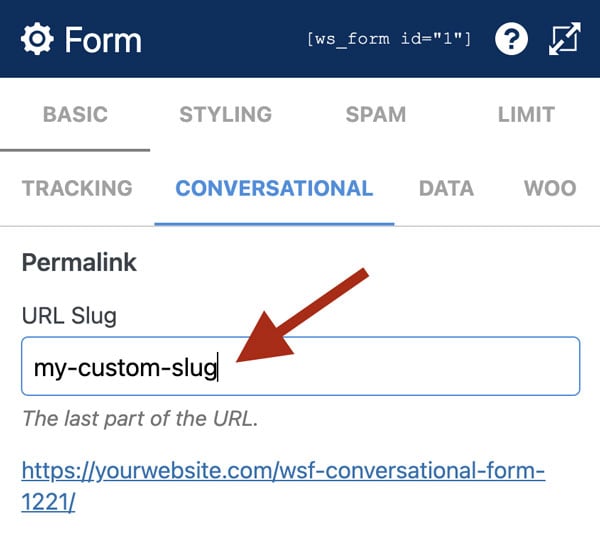
- Enter any slug you wish into the URL Slug setting.

- Click Save.
Be sure not to enter an existing slug used by another page or post.
Your form must be published in order to be seen at the permalink.
Setting Section Heights
You can set any sections of the conversational form to have a height of 100% so that it fills the screen completely. This is useful for an introductory section such as is found in the Conversational form template (see Getting Started above) or for providing an effect where you only ever see one section at a time.
To set a section height:
- Hover your mouse over a section.
- Click the section settings icon.
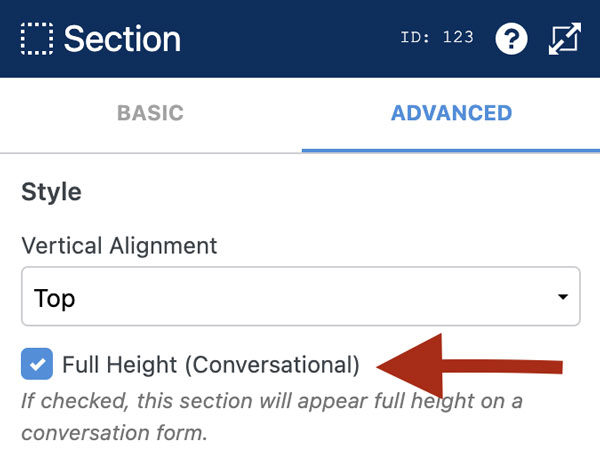
- Click the Advanced tab.
- Check the Full Height (Conversational) checkbox.

- Click Save.
Customizing Appearance
To customize the appearance of your conversational form you can either use the WordPress customizer, or enqueue your own CSS file.
Customizer
To access the customizer feature:
- Click the form settings icon at the top of the layout editor.
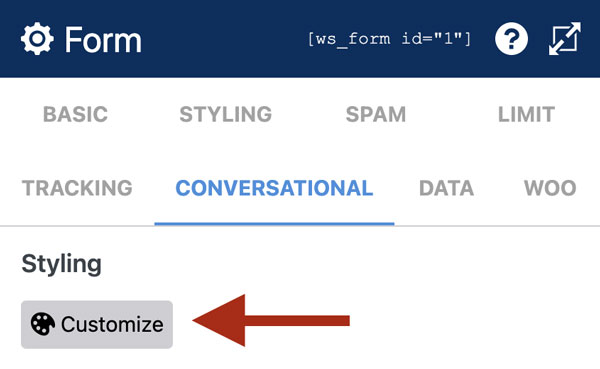
- Click the Conversational tab.
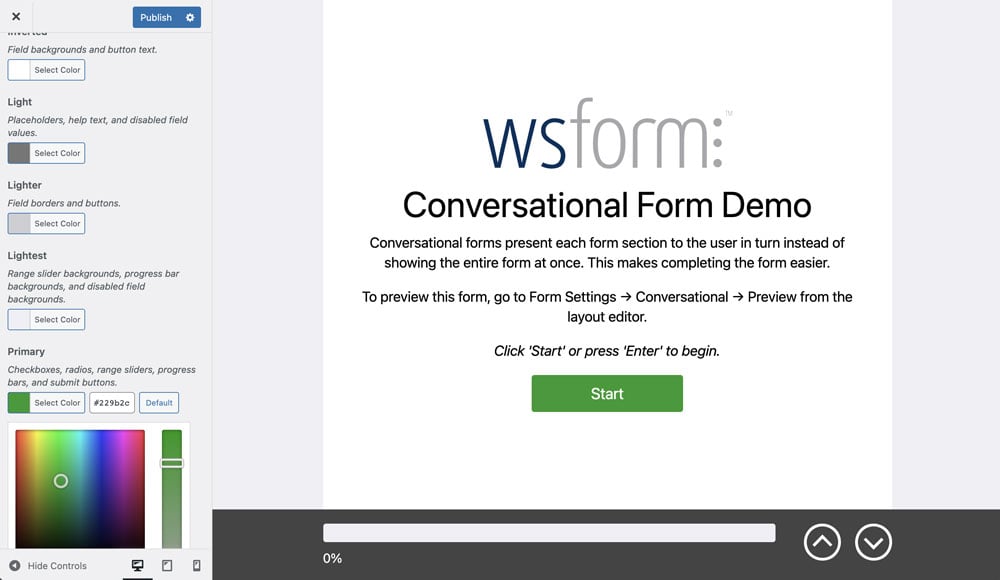
- Click Customize.

- Use the WordPress customize feature to change colors, fonts and layout settings.

- Click Publish to save your changes.
Enqueue Your Own CSS
To enqueue your own CSS, you can use the wsf_conversational_enqueue_styles action.
Sample code this can be found below:
// Callback function for the wsf_conversational_enqueue_styles action hook
function my_hook_function() {
// CSS file URL
$css_file_url = sprintf( '%s/conversational-form.css', get_bloginfo( 'template_directory' ) );
// Enqueue CSS file
wp_enqueue_style( 'conversational-form', $css_file_url );
}
// Add a callback function for the wsf_conversational_enqueue_styles action hook
add_action( 'wsf_conversational_enqueue_styles', 'my_hook_function', 10, 0 );
To learn more about enqueuing styles: wp_enqueue_style
Navigation
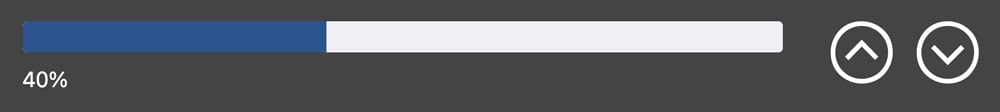
By default, conversational forms have a navigation bar shown at the bottom of the page. It includes a progress bar and navigation icons for moving up and down the sections. The progress is determined by the number of required fields that have been completed.

The Conversational tab in Form Settings has the following settings for the navigation bar:
Enable
Uncheck this option if you wish to remove the navigation bar from the conversational form.
Progress Help
This setting enables you to add smaller text under the progress bar. By default it shows he progress as a percentage, e.g. 25%.
The following variables can be inserted into this field:
| Progress | |
|---|---|
#progress |
The form progress represented as a number from 0 to 100. |
#progress_percent |
The form progress represented as a percentage from 0% to 100%. |
#progress_remaining |
The remaining form progress represented as a number from 100 to 0. |
#progress_remaining_percent |
The remaining form progress represented as a percentage from 100% to 0%. |
Other WS Form variables can also be entered into this field.
Scroll Duration (ms)
Use this setting to configure the time it takes to vertically scroll between sections. This value defaults to 300ms.